Dziś opowiemy, jak zwiększyć kontrast stron internetowych, aby były bardziej czytelne. Wiele stron internetowych używa pastelowych kolorów na miękkim tle, co może być bardzo przyjemne dla wielu osób, chociaż brak silnych kontrastów może sprawić, że doświadczenie będzie okropne dla tych, którzy mają problemy ze wzrokiem.
Jak zwiększyć kontrast stron internetowych, aby były bardziej czytelne?
Kontrasty pomagają w identyfikacji tekstu na tłach i choć ich wymuszenie może zepsuć część efektu wizualnego, który chciałeś zdefiniować podczas tworzenia strony, to może pomóc uczynić ją bardziej czytelną, co przecież jest celem rozpowszechniania treści.
Przeglądarki nie mają tego natywnego zasobu, nie ma możliwości wciśnięcia odpowiedniego przycisku i dostosowania kontrastu odwiedzanej strony. Niektóre monitory to potrafią, ale wynik jest zwykle dość wątpliwy, ponieważ każda strona internetowa może reagować na te zmiany w inny sposób.
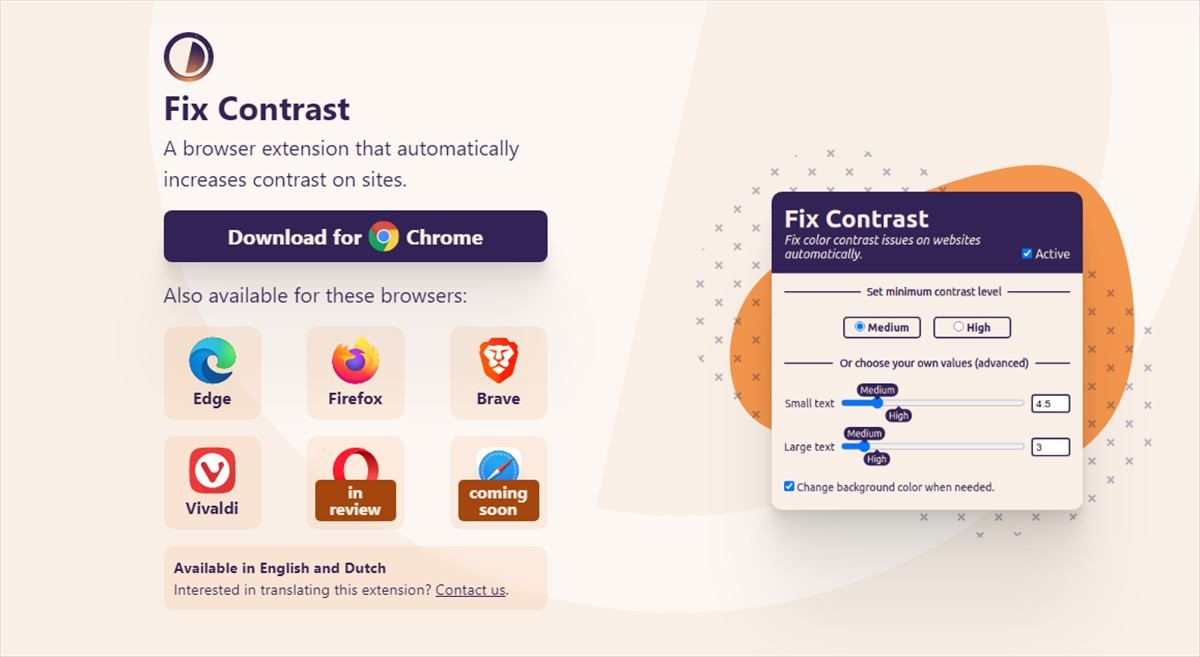
To, co dziś wam przedstawiam, to rozwiązanie, które można zastosować w Chrome, Edge, Firefox, Brave i Vivaldi, wtyczkę, którą możemy zainstalować za darmo, aby wywołać sterowanie, które widać na powyższym zrzucie ekranu, panel do lepiej zarządzać i kontrolować kontrasty tego, co oglądamy.

Przedstawiają to tak:
Tekst o niskim kontraście jest najczęstszym problemem dostępności i dotyczy 86,4% stron. To bezpłatne rozszerzenie oparte na technologii opracowanej dla Polypane (https://polypane.app) automatycznie koryguje problemy z kontrastem w każdej odwiedzanej witrynie.
Odpowiedzialny algorytm znajduje problemy z kontrastem i automatycznie sugeruje najbliższy kolor o wystarczającym kontraście. Jest to istniejący zasób dla tych, którzy tworzą witryny za pomocą Polypane, i użyli tego samego kodu do stworzenia darmowej wtyczki, która może pomóc wielu ludziom.
Najlepsze jest to, że może automatycznie wprowadzać poprawki, chociaż możemy go również dostosować, prosząc nawet o umieszczenie czarnego tła za każdym tekstem, aby poprawić czytelność.
Możesz go zainstalować z fix11y.com.